裏SENTENラボ
ゲーム、マンガ、および、ニュース関のtwitterで流した情報をまとめて記事にしています。twitterが面倒な方は、こちらからどうぞ。 桜戯 @sakuragi_007
カテゴリー「mugen」の記事一覧
- « PREV
- | HOME |
- NEXT »
- 2025.12.31
[PR]
- 2007.08.04
mugen作成指南「SFFファイルを完成させる」
- 2007.07.31
mugen作成指南「完成した絵をmugenでつかえるよう処理する」
- 2007.07.27
フランドール・スカーレッドを自作でオリジナルのmugenキャラにする:その1
mugen作成指南「SFFファイルを完成させる」
ドット絵作り、減色、PCX変換ときてようやくmugenに使える形に絵を完成させる。
そのために必要なソフトがMCMというソフトだ。
ダウンロードに関しては無限中学校の「MCM代理配布」にて可能。
「MCM日本語化パッチ」も存在するが変換しなくてもSFFファイル完成には大して支障はない。
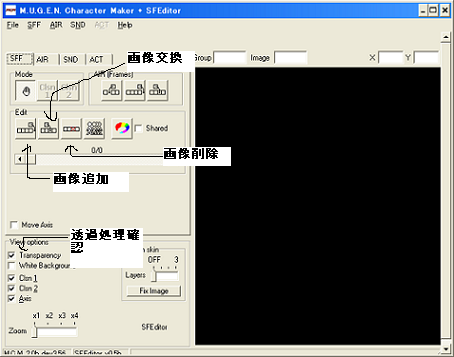
まずダウンロードしたMCMを起動する。

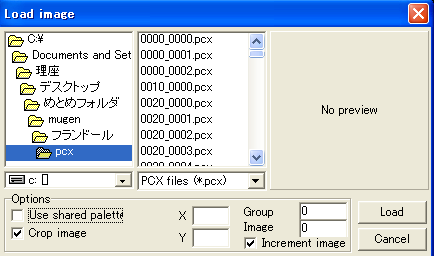
まずは一番左にある画像の追加を選ぶ。

mugenにはWIN版とDOS版があり、フランの制作は比較的制作が楽らしいWIN版でおこなっているので「use shared palette」はチェックをはずす。

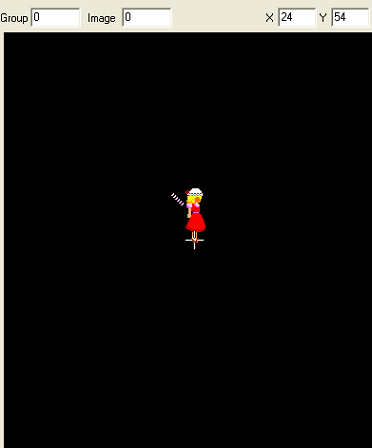
取り込んだ画像は右側に表示される。
中央にある十字がちょうどキャラが表示されたとき足元に来る位置になる。
左上の番号がAIRファイルで使用する名前になる。
AIRファイルに関しては、無限中学校(必須アニメーションについて)に掲載されている。最低限、mugenに必要なアニメーション一覧なのでこのまま使用して問題はない。
右上は表示されている画像の座標が表示されている。
画像の交換は左上の名前はそのまま画像だけ差し替える。
削除は完全に画像を消し名前も消滅する、問題があって画像を取り替える場合画像の交換が便利。
必要な画像の登録、名前、位置の調整が終わったら上の「SFF」から「SAVE」を選び、SFFファイルとして保存する。
そのために必要なソフトがMCMというソフトだ。
ダウンロードに関しては無限中学校の「MCM代理配布」にて可能。
「MCM日本語化パッチ」も存在するが変換しなくてもSFFファイル完成には大して支障はない。
まずダウンロードしたMCMを起動する。
まずは一番左にある画像の追加を選ぶ。
mugenにはWIN版とDOS版があり、フランの制作は比較的制作が楽らしいWIN版でおこなっているので「use shared palette」はチェックをはずす。
取り込んだ画像は右側に表示される。
中央にある十字がちょうどキャラが表示されたとき足元に来る位置になる。
左上の番号がAIRファイルで使用する名前になる。
AIRファイルに関しては、無限中学校(必須アニメーションについて)に掲載されている。最低限、mugenに必要なアニメーション一覧なのでこのまま使用して問題はない。
右上は表示されている画像の座標が表示されている。
画像の交換は左上の名前はそのまま画像だけ差し替える。
削除は完全に画像を消し名前も消滅する、問題があって画像を取り替える場合画像の交換が便利。
必要な画像の登録、名前、位置の調整が終わったら上の「SFF」から「SAVE」を選び、SFFファイルとして保存する。
PR
mugen作成指南「完成した絵をmugenでつかえるよう処理する」
今回はタイトルの通り、完成した絵をmugenで使用できる形「SFFファイル」への変換を行うため、その前に必要な絵のPCX化を説明する。
その1:絵の減色
mugenで使用するには最初にbmpで、かつ、256色(8bit)にする必要がある。
ここで自分が使用しているソフトは「Padie」というソフトだ。
方法は簡単、まずソフトを起動し減色する必要のある絵をまとめていれると

こういう画面が表示される。
ここで共有パレットにチェックをいれ、「編集→減色」で減色が完成する。
まれに256色指定で原色にエラーが出る場合があるが、そのときは任意を選択して減色すればいい。
その2:背景色の指定
256色にした絵の背景色を透過色に指定する。
この処理を忘れるとmugenに絵が表示されたときに背景の色がそのまま表示されることになる。
たとえばフランの場合だと

この背景の緑が不要なのだが、それがそのまま表示されることになるわけだ。
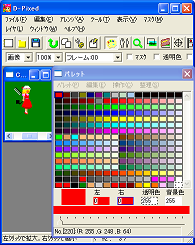
ここで「D-Pixed」を使用する。
絵をここにいれると

こういう画面が表示される。
右に表示されているのが絵を作るために新規作成したときの初期状態のパレット(orそれを自分で手を加えたもの)、色の一覧だ。
減色を行うと下の絵のようにこの色が減らされる。
正確には、減色作業をしたため同時に減色した絵に使われている絵の数だけに統一されて表示されている。
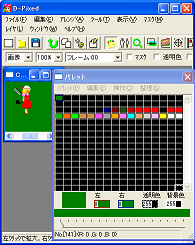
この中から背景の色(=透過したい色)をshiftキーを押しながら左クリックで左上に移動させる。
左上に位置する色が透過色扱いになるからだ。
仮に今のフランの背景が黒の場合、すでに左上が黒で埋まっているために動かす必要はないことになる。

この状態で上書き保存。
その3:PCX形式に変換する
今回は「irfanview」を使用する。
複数の絵を一度に変換できる便利なソフトだ。
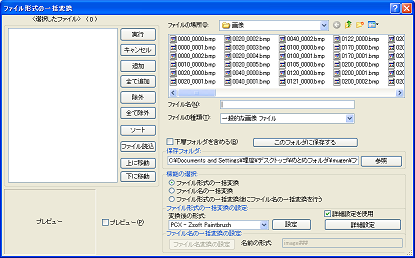
irfanviewを起動したら「ファイル→一括変換」を選択。

まず変換する絵を右上から選択し、中央にある「追加」を選択する。
絵の選択はファイル上で複数同時に選択するのと同じ方法で選択できる。
選択した絵は左側に一覧となって表示される、これが一度に変換されるわけだ。
保存ファイルと、変換する拡張子名を右側で選択する。
変換後の形式は当然「PCX」だ。
以上の設定と選択を終えた後、「実行」を選択する。
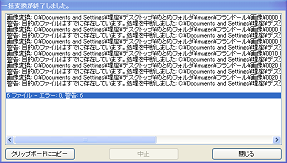
保存ファイルに保存するときに問題がなければ正常にPCXで保存されるはずだ。
同名のファイルがあって保存に失敗した場合やキャンセルされた場合は、そのときはそのときで失敗の理由が表示される。

その1:絵の減色
mugenで使用するには最初にbmpで、かつ、256色(8bit)にする必要がある。
ここで自分が使用しているソフトは「Padie」というソフトだ。
方法は簡単、まずソフトを起動し減色する必要のある絵をまとめていれると
こういう画面が表示される。
ここで共有パレットにチェックをいれ、「編集→減色」で減色が完成する。
まれに256色指定で原色にエラーが出る場合があるが、そのときは任意を選択して減色すればいい。
その2:背景色の指定
256色にした絵の背景色を透過色に指定する。
この処理を忘れるとmugenに絵が表示されたときに背景の色がそのまま表示されることになる。
たとえばフランの場合だと
この背景の緑が不要なのだが、それがそのまま表示されることになるわけだ。
ここで「D-Pixed」を使用する。
絵をここにいれると
こういう画面が表示される。
右に表示されているのが絵を作るために新規作成したときの初期状態のパレット(orそれを自分で手を加えたもの)、色の一覧だ。
減色を行うと下の絵のようにこの色が減らされる。
正確には、減色作業をしたため同時に減色した絵に使われている絵の数だけに統一されて表示されている。
この中から背景の色(=透過したい色)をshiftキーを押しながら左クリックで左上に移動させる。
左上に位置する色が透過色扱いになるからだ。
仮に今のフランの背景が黒の場合、すでに左上が黒で埋まっているために動かす必要はないことになる。
この状態で上書き保存。
その3:PCX形式に変換する
今回は「irfanview」を使用する。
複数の絵を一度に変換できる便利なソフトだ。
irfanviewを起動したら「ファイル→一括変換」を選択。
まず変換する絵を右上から選択し、中央にある「追加」を選択する。
絵の選択はファイル上で複数同時に選択するのと同じ方法で選択できる。
選択した絵は左側に一覧となって表示される、これが一度に変換されるわけだ。
保存ファイルと、変換する拡張子名を右側で選択する。
変換後の形式は当然「PCX」だ。
以上の設定と選択を終えた後、「実行」を選択する。
保存ファイルに保存するときに問題がなければ正常にPCXで保存されるはずだ。
同名のファイルがあって保存に失敗した場合やキャンセルされた場合は、そのときはそのときで失敗の理由が表示される。
フランドール・スカーレッドを自作でオリジナルのmugenキャラにする:その1
【フランドール・スカーレッドを自作でオリジナルのmugenキャラにする:その1】
そろそろ日記のアクセス数増やすならもっと別のネタも必要だろうな、とたくらむ今日この頃。
ただ単に情報公開でもいいだろうが、ついでにキャラ作成の指南しながらの公開だ。
(余談だが今コレを描いてる時点で深夜の2:00すぎ。前回の記事紹介でZUN氏の日記をチェックした後に新作の体験版がDL可能になったことに気づいて落としていたのさ!
それが公開したのが7/27で、予想通りDLする人が多すぎてDLにえらい時間がかかってるというわけさ~)
それとすでに「無限中学校」というお勧めなmugen作成指南使途があるのでそちらどーぞ。
で、mugenキャラの作成だが、その前に必要になるソフトがいくつかある。
一度に出しても説明が面倒だから必要になってから説明していくとしよう。
と、説明を始める前に一つ言っておくが、私のキャラは絵も自作のものだ。
つまり、既存のものをゲーム画面からキャプチャしない、というわけだ。
まぁ、既存のキャラを元に作ってるから完全オリジナルではないが絵を自作する必要があることにはかわりない。
でだ、mugenのキャラを作るにあたり、キャプチャするか、自作するか、で必要なソフトが変わってくる。
さらに、私の場合はドット絵で作ってるからそのためのソフトが必要になる。
さて、ここに来てようやく本題に移るわけだ。
ドット絵を作るためのソフト、それが私の最初に紹介するソフトになる。
実際のところ、ドット絵作成のソフトは結構世の中に出ていてどれを使えばいいか、は個人によるところだろうが私的にはこれが使いやすくてお勧めだ。
「EDGE(エッジ)オフィシャルサイト」
ちなみにこれと同系統で「edge2」というソフトがある。
シェアだが体験版もあるとのこと、上記の「edge」で自分は事足りているが。
「edge」の機能としてお勧めなところはいろいろあるが手当たり次第にあげていくと
拡大縮小、一定数拡大によってドットレベルでの格子模様が出る、塗りつぶし、範囲指定の塗りつぶし、範囲指定して範囲内の移動・コピー・回転、パレットの色の移動・コピー 等
他のソフトにも同じ機能があるかもしれないが最初にコレだけそろったのを見つけたのがこのソフトだから使ってる、て感じだな。
ただ、回転は90の倍数以外で回転させると絵が崩れるので注意。
ドット絵になれるつもりで自力で描くのがいいと私は思う。
あとドット絵の形式は「bmp」で256色である必要があるらしい。
さて、ソフトが手に入ったことだし実際にドット絵を描いてみるとする。
といっても、私の場合、ドット絵はほぼ独学に近いといえる。
ろくにドット絵指南のサイトも見ずに描いてるわけだ。
なのでドット絵の指南は出来ない、あくまでmugenを作ることについてだ。
(それにしたってどの程度まともなことできるか不安だが)
試しに自分が作ったドット絵をここに載せてみよう。

これが基本の立ち姿。
実際はこれに後二枚を入れて立った状態を作っている。
体が上下に動くように設定しているが、それはまた今度説明する。
(顔がちゃんと描かれていないのは邪DIOベースなので気にしないように)
このほかに、歩き、ダッシュ、飛んだとき、防御、攻撃をくらったとき、攻撃などをそれぞれ作っていく。

前ダッシュ
走っているイメージだが絵が二枚だと足りなかったのでこれに追加するか、これ単体になる予定。

立ち防御
フランを本体にさくやや中国をスタンド扱いにしている。

ナイフ投げ
ベースにした邪DIOのもの。

邪DIOの超必にある「ザ・ワールドで殴る→時間停止→ナイフ攻撃」のあれのザ・ワールドモーション。
中国で攻撃しかけてるからフランでは中国の無駄無駄ラッシュにしている。

立ちでの食らいモーション。
体の傾きを作る必要がある分、ここが一つの難所といえよう。
以上、現在のドット絵の総数は130枚ある。
これに加え、さらに動きが滑らかになるようにしたり、またよくバトルが始まる前後にあるムービー(?)みたいなものを加えれば150そこらになるだろう。
でだ、ここまで説明してドット絵を描くに当たり少しアドバイスをしておこう。
その1:とりあえず、描いて練習量をつむ
これがまず第一、下手でも書いていればそれなりに描けるようになる。
その2:なるべく絵を使い回しする
これは「同じ絵を」ではなく「同じ絵をベースに改造する」ということ。
0から描くと大変なドット絵も、少し変えるだけならたいした労力にならないだろう。
たとえば、フランの立ち姿の場合



の、三枚となる。
違いはというと、びみょーに足の長さを変えていることだ。
(しっぽもだが、これは別に必須の動きではない。少しでも動きを足そうとして変えただけだから)
この足の長さで体が上下移動するように見せるわけだ。
で、この三枚の場合、一番上の絵を基本にソフトのとき説明した「範囲を指定し移動させる」を使って足だけを1ドットずらしてみる。
そうするとあっというまにこの三枚のドット絵を作れる。
それに同じ絵を使えばパレットの色も同じになるので、初期のものを再び調整する必要もなし。
あと、ドット絵の名前はあとあと便利にするためにairファイル(キャラの動き=アニメの制御をする。具体的にはそれぞれのアニメにドット絵の名前を描き、表示時間をかくことでおこなう。無限中学校にもあるが
0, 0, 0, 0, 8
0, 1, 0, 0, 8
0, 2, 0, 0, 8
0, 1, 0, 0, 8
0, 0, 0, 0, 8
左二つが名前、一番右が表示時間。
残り二つはまた自分で設定するから不要らしい。
なので名前は「0000_0000」(=0, 0,)を基本に「0001_0000」(=1, 0)
「0000_0000」(=0, 1)としていく。)にそった番号を振っておくとお勧め)のアニメ一覧を見て決めるといい。
基本のアニメ一覧は「無限中学校」の「基本アニメーション一覧」を参照。
デフォルトではこれをそのまま使えば問題ないので使うといい。
ただ、 「空中で復帰行動しないキャラ」だったりした場合など不要なアニメは省くこと。ピヨリもmugenだとすること動画で見たことないから不要なのだろうか。
以上、ドット絵作成でした。
次回はSFF作成前までするかな。
そろそろ日記のアクセス数増やすならもっと別のネタも必要だろうな、とたくらむ今日この頃。
ただ単に情報公開でもいいだろうが、ついでにキャラ作成の指南しながらの公開だ。
(余談だが今コレを描いてる時点で深夜の2:00すぎ。前回の記事紹介でZUN氏の日記をチェックした後に新作の体験版がDL可能になったことに気づいて落としていたのさ!
それが公開したのが7/27で、予想通りDLする人が多すぎてDLにえらい時間がかかってるというわけさ~)
それとすでに「無限中学校」というお勧めなmugen作成指南使途があるのでそちらどーぞ。
で、mugenキャラの作成だが、その前に必要になるソフトがいくつかある。
一度に出しても説明が面倒だから必要になってから説明していくとしよう。
と、説明を始める前に一つ言っておくが、私のキャラは絵も自作のものだ。
つまり、既存のものをゲーム画面からキャプチャしない、というわけだ。
まぁ、既存のキャラを元に作ってるから完全オリジナルではないが絵を自作する必要があることにはかわりない。
でだ、mugenのキャラを作るにあたり、キャプチャするか、自作するか、で必要なソフトが変わってくる。
さらに、私の場合はドット絵で作ってるからそのためのソフトが必要になる。
さて、ここに来てようやく本題に移るわけだ。
ドット絵を作るためのソフト、それが私の最初に紹介するソフトになる。
実際のところ、ドット絵作成のソフトは結構世の中に出ていてどれを使えばいいか、は個人によるところだろうが私的にはこれが使いやすくてお勧めだ。
「EDGE(エッジ)オフィシャルサイト」
ちなみにこれと同系統で「edge2」というソフトがある。
シェアだが体験版もあるとのこと、上記の「edge」で自分は事足りているが。
「edge」の機能としてお勧めなところはいろいろあるが手当たり次第にあげていくと
拡大縮小、一定数拡大によってドットレベルでの格子模様が出る、塗りつぶし、範囲指定の塗りつぶし、範囲指定して範囲内の移動・コピー・回転、パレットの色の移動・コピー 等
他のソフトにも同じ機能があるかもしれないが最初にコレだけそろったのを見つけたのがこのソフトだから使ってる、て感じだな。
ただ、回転は90の倍数以外で回転させると絵が崩れるので注意。
ドット絵になれるつもりで自力で描くのがいいと私は思う。
あとドット絵の形式は「bmp」で256色である必要があるらしい。
さて、ソフトが手に入ったことだし実際にドット絵を描いてみるとする。
といっても、私の場合、ドット絵はほぼ独学に近いといえる。
ろくにドット絵指南のサイトも見ずに描いてるわけだ。
なのでドット絵の指南は出来ない、あくまでmugenを作ることについてだ。
(それにしたってどの程度まともなことできるか不安だが)
試しに自分が作ったドット絵をここに載せてみよう。
これが基本の立ち姿。
実際はこれに後二枚を入れて立った状態を作っている。
体が上下に動くように設定しているが、それはまた今度説明する。
(顔がちゃんと描かれていないのは邪DIOベースなので気にしないように)
このほかに、歩き、ダッシュ、飛んだとき、防御、攻撃をくらったとき、攻撃などをそれぞれ作っていく。
前ダッシュ
走っているイメージだが絵が二枚だと足りなかったのでこれに追加するか、これ単体になる予定。
立ち防御
フランを本体にさくやや中国をスタンド扱いにしている。
ナイフ投げ
ベースにした邪DIOのもの。
邪DIOの超必にある「ザ・ワールドで殴る→時間停止→ナイフ攻撃」のあれのザ・ワールドモーション。
中国で攻撃しかけてるからフランでは中国の無駄無駄ラッシュにしている。
立ちでの食らいモーション。
体の傾きを作る必要がある分、ここが一つの難所といえよう。
以上、現在のドット絵の総数は130枚ある。
これに加え、さらに動きが滑らかになるようにしたり、またよくバトルが始まる前後にあるムービー(?)みたいなものを加えれば150そこらになるだろう。
でだ、ここまで説明してドット絵を描くに当たり少しアドバイスをしておこう。
その1:とりあえず、描いて練習量をつむ
これがまず第一、下手でも書いていればそれなりに描けるようになる。
その2:なるべく絵を使い回しする
これは「同じ絵を」ではなく「同じ絵をベースに改造する」ということ。
0から描くと大変なドット絵も、少し変えるだけならたいした労力にならないだろう。
たとえば、フランの立ち姿の場合
の、三枚となる。
違いはというと、びみょーに足の長さを変えていることだ。
(しっぽもだが、これは別に必須の動きではない。少しでも動きを足そうとして変えただけだから)
この足の長さで体が上下移動するように見せるわけだ。
で、この三枚の場合、一番上の絵を基本にソフトのとき説明した「範囲を指定し移動させる」を使って足だけを1ドットずらしてみる。
そうするとあっというまにこの三枚のドット絵を作れる。
それに同じ絵を使えばパレットの色も同じになるので、初期のものを再び調整する必要もなし。
あと、ドット絵の名前はあとあと便利にするためにairファイル(キャラの動き=アニメの制御をする。具体的にはそれぞれのアニメにドット絵の名前を描き、表示時間をかくことでおこなう。無限中学校にもあるが
0, 0, 0, 0, 8
0, 1, 0, 0, 8
0, 2, 0, 0, 8
0, 1, 0, 0, 8
0, 0, 0, 0, 8
左二つが名前、一番右が表示時間。
残り二つはまた自分で設定するから不要らしい。
なので名前は「0000_0000」(=0, 0,)を基本に「0001_0000」(=1, 0)
「0000_0000」(=0, 1)としていく。)にそった番号を振っておくとお勧め)のアニメ一覧を見て決めるといい。
基本のアニメ一覧は「無限中学校」の「基本アニメーション一覧」を参照。
デフォルトではこれをそのまま使えば問題ないので使うといい。
ただ、 「空中で復帰行動しないキャラ」だったりした場合など不要なアニメは省くこと。ピヨリもmugenだとすること動画で見たことないから不要なのだろうか。
以上、ドット絵作成でした。
次回はSFF作成前までするかな。
- | HOME |
カレンダー
最新記事
最古記事
(02/05)
(02/06)
(02/08)
(02/09)
(02/11)

